refactor(browser-extension): popup layout
This commit is contained in:
parent
98ded565ac
commit
314eb7b39b
packages
@ -2,7 +2,7 @@
|
|||||||
<head>
|
<head>
|
||||||
<link rel="stylesheet" href="/styles/fonts.css" />
|
<link rel="stylesheet" href="/styles/fonts.css" />
|
||||||
<link rel="stylesheet" href="/styles/reset.css" />
|
<link rel="stylesheet" href="/styles/reset.css" />
|
||||||
<link rel="stylesheet" href="/styles/globals.css" />
|
<link rel="stylesheet" href="/styles/popup.css" />
|
||||||
<meta charset="UTF-8" />
|
<meta charset="UTF-8" />
|
||||||
<meta name="author" content="wanhose" />
|
<meta name="author" content="wanhose" />
|
||||||
<script src="/scripts/popup.js"></script>
|
<script src="/scripts/popup.js"></script>
|
||||||
@ -84,6 +84,27 @@
|
|||||||
<p data-i18n="negativeText" hidden="true" id="negative"></p>
|
<p data-i18n="negativeText" hidden="true" id="negative"></p>
|
||||||
<p data-i18n="positiveText" hidden="true" id="positive"></p>
|
<p data-i18n="positiveText" hidden="true" id="positive"></p>
|
||||||
</div>
|
</div>
|
||||||
|
<div class="contribute">
|
||||||
|
<span data-i18n="contributeText"></span>
|
||||||
|
<a href="https://www.github.com/wanhose/cookie-dialog-monster" target="_blank">
|
||||||
|
<svg
|
||||||
|
xmlns="http://www.w3.org/2000/svg"
|
||||||
|
width="24"
|
||||||
|
height="24"
|
||||||
|
viewBox="0 0 24 24"
|
||||||
|
fill="none"
|
||||||
|
stroke="currentColor"
|
||||||
|
stroke-width="2"
|
||||||
|
stroke-linecap="round"
|
||||||
|
stroke-linejoin="round"
|
||||||
|
>
|
||||||
|
<circle cx="18" cy="18" r="3"></circle>
|
||||||
|
<circle cx="6" cy="6" r="3"></circle>
|
||||||
|
<path d="M13 6h3a2 2 0 0 1 2 2v7"></path>
|
||||||
|
<line x1="6" y1="9" x2="6" y2="21"></line>
|
||||||
|
</svg>
|
||||||
|
</a>
|
||||||
|
</div>
|
||||||
<div class="help">
|
<div class="help">
|
||||||
<span data-i18n="helpText"></span>
|
<span data-i18n="helpText"></span>
|
||||||
<a href="mailto:hello@wanhose.dev" target="_blank">
|
<a href="mailto:hello@wanhose.dev" target="_blank">
|
||||||
@ -104,10 +125,6 @@
|
|||||||
</a>
|
</a>
|
||||||
</div>
|
</div>
|
||||||
</main>
|
</main>
|
||||||
<footer>
|
<footer></footer>
|
||||||
<hr />
|
|
||||||
<span data-i18n="footerText"></span>
|
|
||||||
<a href="https://github.com/wanhose" target="_blank">wanhose</a>
|
|
||||||
</footer>
|
|
||||||
</body>
|
</body>
|
||||||
</html>
|
</html>
|
||||||
|
|||||||
19
packages/browser-extension/src/styles/globals.css → packages/browser-extension/src/styles/popup.css
19
packages/browser-extension/src/styles/globals.css → packages/browser-extension/src/styles/popup.css
@ -25,7 +25,7 @@ body {
|
|||||||
display: flex;
|
display: flex;
|
||||||
flex-direction: column;
|
flex-direction: column;
|
||||||
font-family: 'Lato', Arial, Helvetica, sans-serif;
|
font-family: 'Lato', Arial, Helvetica, sans-serif;
|
||||||
height: 25rem;
|
height: 24rem;
|
||||||
width: 20rem;
|
width: 20rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -34,9 +34,10 @@ button {
|
|||||||
}
|
}
|
||||||
|
|
||||||
footer {
|
footer {
|
||||||
|
background-color: var(--color-secondary);
|
||||||
font-size: 0.75rem;
|
font-size: 0.75rem;
|
||||||
|
height: 0.25rem;
|
||||||
margin-top: auto;
|
margin-top: auto;
|
||||||
padding: 1rem;
|
|
||||||
text-align: center;
|
text-align: center;
|
||||||
}
|
}
|
||||||
|
|
||||||
@ -109,18 +110,23 @@ svg {
|
|||||||
font-size: 1rem;
|
font-size: 1rem;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.contribute,
|
||||||
.help {
|
.help {
|
||||||
align-items: center;
|
align-items: center;
|
||||||
display: flex;
|
display: flex;
|
||||||
|
font-size: 0.875rem;
|
||||||
justify-content: space-between;
|
justify-content: space-between;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.contribute > a,
|
||||||
.help > a {
|
.help > a {
|
||||||
color: var(--color-secondary);
|
color: var(--color-secondary);
|
||||||
padding: 0.25rem;
|
padding: 0.25rem;
|
||||||
transition: 0.4s;
|
transition: 0.4s;
|
||||||
}
|
}
|
||||||
|
|
||||||
|
.contribute > a:focus,
|
||||||
|
.contribute > a:hover,
|
||||||
.help > a:focus,
|
.help > a:focus,
|
||||||
.help > a:hover {
|
.help > a:hover {
|
||||||
background-color: var(--color-secondary);
|
background-color: var(--color-secondary);
|
||||||
@ -129,18 +135,11 @@ svg {
|
|||||||
outline: none;
|
outline: none;
|
||||||
}
|
}
|
||||||
|
|
||||||
.help > span {
|
|
||||||
font-size: 0.875rem;
|
|
||||||
}
|
|
||||||
|
|
||||||
.rating {
|
.rating {
|
||||||
align-items: center;
|
align-items: center;
|
||||||
display: flex;
|
display: flex;
|
||||||
justify-content: space-between;
|
|
||||||
}
|
|
||||||
|
|
||||||
.rating > span {
|
|
||||||
font-size: 0.875rem;
|
font-size: 0.875rem;
|
||||||
|
justify-content: space-between;
|
||||||
}
|
}
|
||||||
|
|
||||||
.rating-actions {
|
.rating-actions {
|
||||||
Binary file not shown.
|
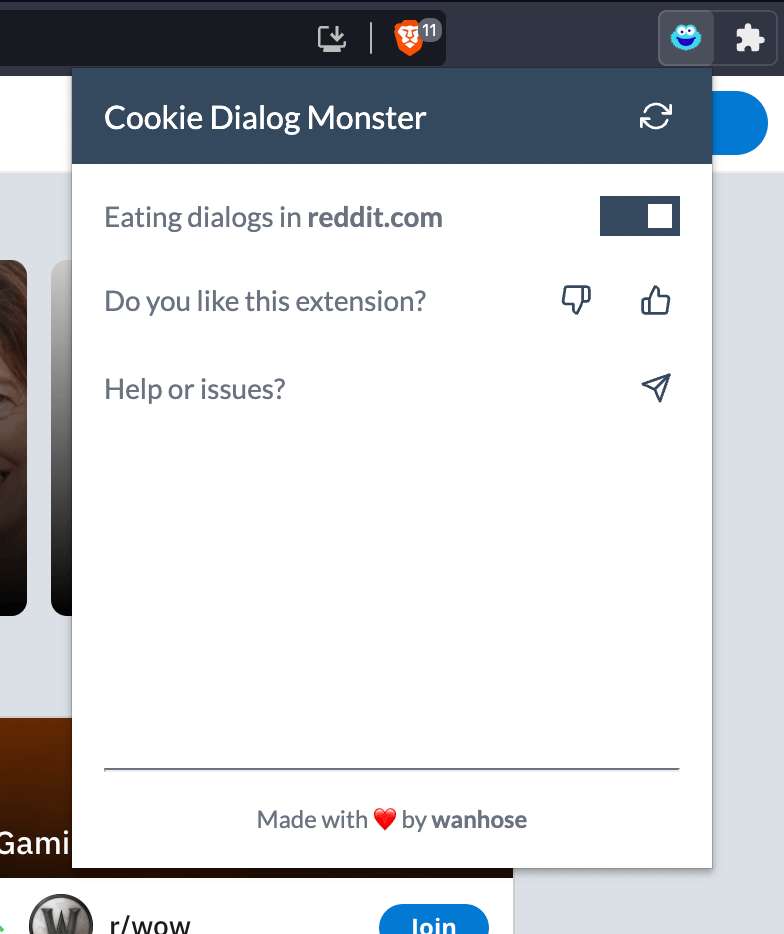
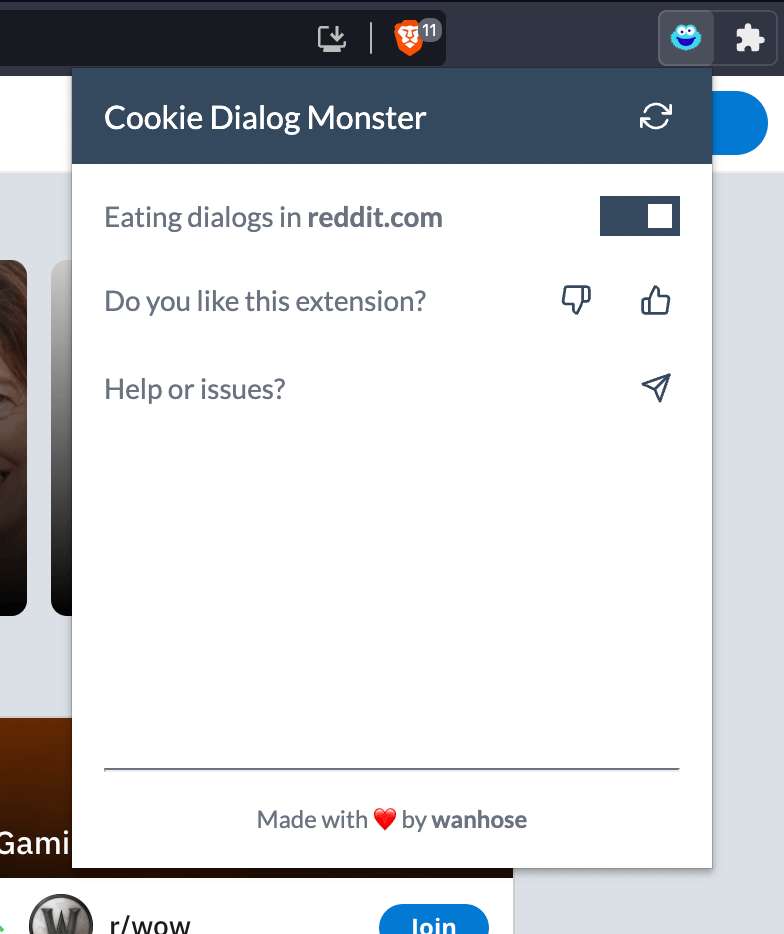
Before 
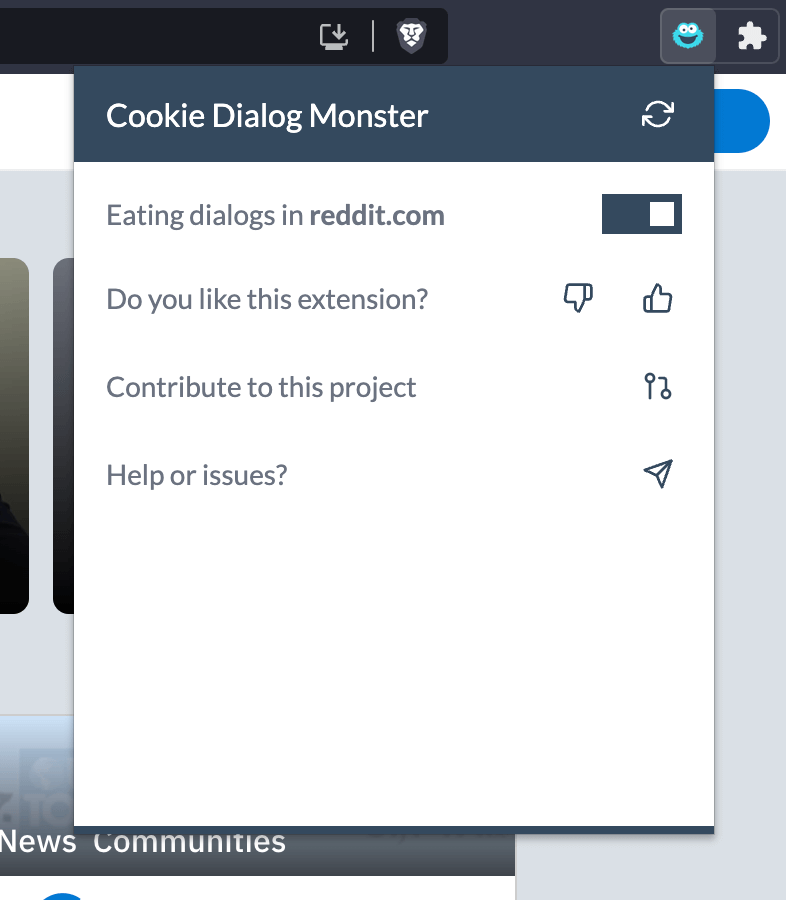
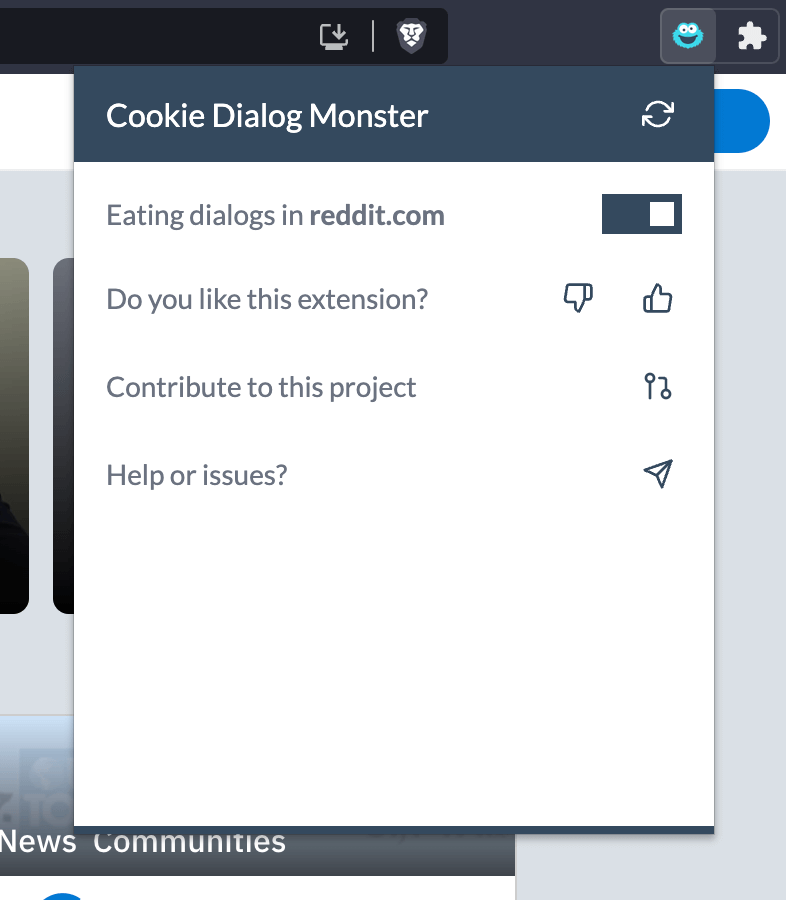
(image error) Size: 30 KiB After 
(image error) Size: 24 KiB 

|
Loading…
x
Reference in New Issue
Block a user